Managing HTML¶
When you want to use HTML files in your project you can import a folder with all the necessary files (HTML, CSS, Javascript, Bilder, etc.).
Import an HTML Resource¶
-
Click on
RESOURCES > HTML. A dialog window opens to select the file. -
Select the desired file and confirm by clicking
Open. Another dialog window opens.
-
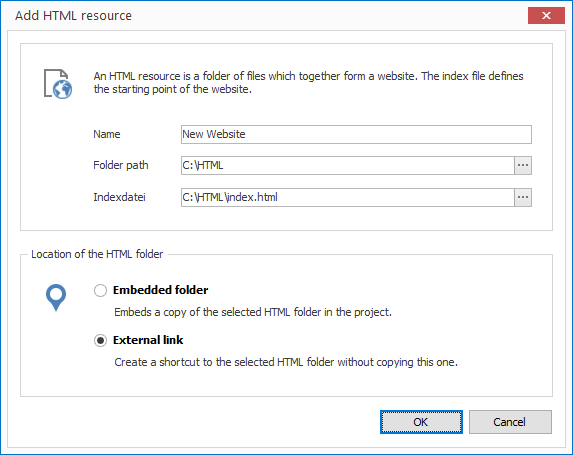
Enter a meaningful name for your new resource.
-
Specify an HTML index file. This is the start file which is called in the layout later on.
-
Select whether you would like to insert your HTML files as an embedded folder or an external link. When selecting the first option the files are copied into the project itself (embedded resource). When selecting the second option the folder path is simply saved (external resource).
-
Confirm by clicking
OK.